※当サイトは、Google Adsense、Amazonアソシエイト、各種アフィリエイト広告を利用しています。また、製品PRを行っている場合があります。
【WordPress】Lightningテーマのグローバルナビの子メニュー幅を広くする方法
ワードプレス
WordPressのHiroの好きなテーマの一つ
Lightningのカスタマイズについて紹介します。
グローバルナビの子メニューの横幅が狭すぎて2段になってしまう問題があり
以下、CSSで改善しました。
ul.sub-menu{
width:350px!important;
}
関連記事

WordPressのアップデートでウィジェット仕様が変わり不具合が起きた場合の対応方法
昨日だったかWordpress本体のアップデートがあり 早速、最新状態に更新しま ...

WordPressテーマ【JIN】のトップページの固定ページのタイトルを非表示にする方法
WordPressのテーマ【JIN】にてトップページを固定ページ表示させると タ ...

ワードプレスのログイン画面でパスワードが入力出来ない件
ワードプレスの管理画面で パスワードが何故か入力が出来ない! そのためログインも ...

Emanon Proのアイキャッチのサイズがおかしい時は
ワードプレスの有料テーマ Emanon Proを導入した際に アイキャッチ画像の ...

【WordPress】Hiro先生おすすめのTCDテーマ
Wordpressでまず一番最初に悩むのはテーマの選定です。 型通りで構わないが ...
カテゴリー
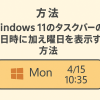
Windows 10では、タスクバーの日時のところに曜日を表示することが出来たのですが、Windows...
今日は、Hiro先生がおすすめの本を紹介したいなと思います。 もう何回読んだが忘れましたが先日、また読み終えて、改めて大切な原則を再確認出来、とても勉強になりました。...
WordPressでサイト制作等している方は特にローカル環境でWordpressを動かして開発したい方は多いかと思います。...
充実様です♪ 今回、久々にお勧めできる無料のセキュリティソフトを見つけたのでご紹介したいなと思います。...
こんにちは。Hiro先生です♪ 今回、今までブログであえて触れてこなかったAIについて語っていきたいなと思います。...
充実様です♪Hiro先生です。 今回は、PCを使っていたら一度は、経験するデータ復元について、お話したいなと思います。...
こんにちは、Hiro先生です。 今回は、デジタル時代における「ユーザー理解」を深めるために非常に重要なツール、Amplitude(アンプリチュード)という分析プラットフォームについて、...
最近は、Youtubeが多いので、たまにアップした動画を埋め込む際、動画の埋め込みタグって何だっけ?とど忘れしてしまうこともあったりします。...
充実様です。Hiro先生です♪ 今回、とても使いやすいPDF編集ソフトである「MiniTool PDF Editor」と巡り会ったので、ご紹介したいなと思います。...